網頁修改時要注意的UTF-8的BOM問題(安裝某個外掛程式後,點啟動後會出現螢幕是空白的)
網頁修改時要注意例如:安裝某個外掛程式後,點啟動後會出現螢幕是空白的。
有些人一直沒有搞明白是由於什麼原因,請看我以下的說明:
Unicode規範中有一個BOM的概念。
BOM——Byte Order Mark,就是位元組序標示。
在UCS 編碼中有一個叫做"ZERO WIDTH NO-BREAK SPACE"的字元,它的編碼是FEFF。
而FFFE在UCS中是不存在的字元,所以不應該出現在實際傳輸中。
UCS規範建議我們在傳輸位元組流前,先傳輸字元"ZERO WIDTH NO-BREAK SPACE"。
這樣若果接收者收到FEFF,就表明這個位元組流是Big-Endian的;若果收到FFFE,就表明這個位元組流是Little-Endian的。
因此字元"ZERO WIDTH NO-BREAK SPACE"又被稱作BOM。
UTF-8不需要BOM來表明位元組順序,但可以用BOM來表明編碼模式。
字元"ZERO WIDTH NO-BREAK SPACE"的UTF-8編碼是EF BB BF。
所以若果接收者收到以EF BB BF開頭的位元組流,就知道這是UTF-8編碼了。
Windows就是使用BOM來標示文字檔案的編碼模式的。
UTF-8編碼的檔案中,BOM占三個位元組。
若果用記事本把一個文字檔案另存新檔UTF-8編碼模式的話,用UE開啟這個檔案,切換到十六進位編輯狀態就可以看到開頭的FFFE了。
這是個標識UTF-8編碼檔案的好辦法,軟體通過BOM來識別這個檔案是否是UTF-8編碼,很多軟體還要求讀入的檔案必須帶BOM。
可是,還是有很多軟體不能識別BOM。Firefox早期的版本裡,延伸是不能有BOM的,不過Firefox 1.5以後的版本已經開始支援BOM了。
現在又發現,PHP也不支援BOM。
PHP在設計時就沒有考慮BOM的問題,也就是說他不會忽略UTF-8編碼的檔案開頭BOM的那三個字元。由於必須在<?或是<?php後面的代碼才會作為PHP代碼執行,所以這三個字元將會直接輸出。
若果外掛程式的檔案有這個問題,將會導致在後台頁面裡啟動或是不啟動外掛程式後顯示螢幕是空白的,若果是模版檔案有這個問題,將會導致這三個字元直接輸出,造成頁面上方有一個小空行。
國外的英文外掛程式和模版一般都是用的ASCII碼的編碼模式,不會有BOM,只有國內的外掛程式和模版會由於作者的不知情造成問題。
還有,大家修改模版的時候,由於輸出頁面使用UTF-8編碼,那麼修改模版的時候若果有加入中文字元的話,必須把檔案轉成UTF-8編碼才能標準顯示,這個時候若果所使用的編輯器自動加上了BOM的話,將會造成在頁面上輸出這三個字元,顯示效果就要看瀏覽器了,一般是一個空行或是一個亂碼。
使用PHP的Bo-Blog會受到BOM的困擾。
其中有提到另一個麻煩:「受COOKIE送出機制的限制,在這些檔案開頭已經有BOM的檔案中,COOKIE無法送出(因為在COOKIE送出前PHP已經送出了檔案頭),所以登入和登出功能失效。
一切依賴COOKIE、SESSION實現的功能全部無效。」
這個應該就是Wordpress後台出現空白頁面的原因了,因為任何一個被執行的檔案包括了BOM,這三個字元都將被送出,導致依賴cookies和session的功能失效。
解決的辦法嘛,若果只包括英文字元(或是說ASCII編碼內的字元),就把檔案存成ASCII碼模式吧。
用UE等編輯器的話,點檔案->轉換->UTF-8轉ASCII,或是在另存新檔裡選取ASCII編碼。
若果是DOS格式的行尾符,可以用記事本開啟,點另存新檔,選ASCII編碼。
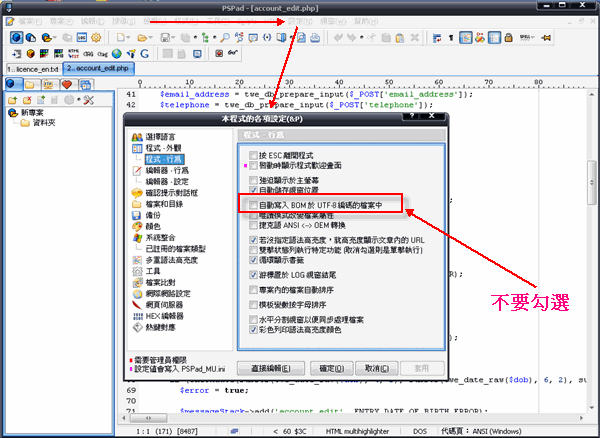
你也可以用PSPad editor v4.5.4繁體中文語系綠色版的另存新檔功能,在設定中:自動寫入 BOM 於 UTF-8 編碼的檔案中→(此選項不要勾選)即可。請參考下面的圖片:
請注意:這是個大問題!所有要自己寫外掛程式的,編輯別人的外掛程式自己用的,需要修改模版的(這條估計每個人都需要吧),最好瞭解一下上面的知識,免得出現問題時不知所措。