【免費開源原型設計軟體】跨平台 – 「Pencil」內建網站、 App 原型設計圖庫
筆者擔任過開發網站、應用軟體的設計師,也曾經從內容編輯、創作者的角度,參與過一些網站、 App 規劃的討論,那時候為了比較清楚的表達自己期待中的「圖形使用者介面(GUI)設計樣貌」,除了有時手繪草圖外,也曾經利用「原型設計工具(GUI prototyping tool )」來繪製出網站和 App 的原型草稿。
當然,因為上述原因,我的需求比較沒有那麼專業,對我來說簡單易用,可以表達出腦中概念就夠了。
而今天,就要來介紹一款可以解決我自己問題,相信也能解決你的問題的「原型設計軟體」:「 Pencil 」,這是一款單機軟體,免費開源,可以免費商業使用,並且同時支援 Windows、 Mac 與 LInux 平台!
「 Pencil 」已經可以算是一款老牌的原型設計軟體,從早期的 Windows 電腦軟體介面開始,慢慢加入了網頁原型設計功能,近幾年也增加了手機 App 開發的模型。
與時俱進,讓「 Pencil 」可以做出網站或 App 的示意草圖、流程圖、互動設計,並且目前軟體本身都還有在持續更新。

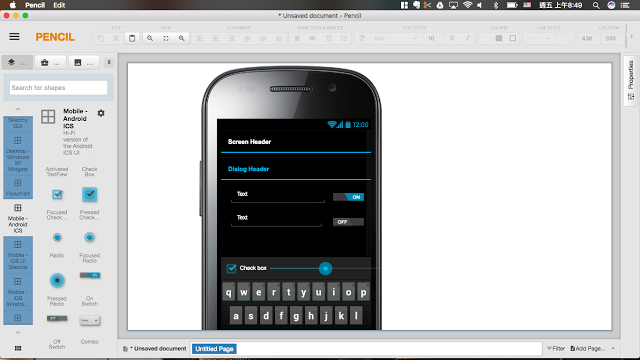
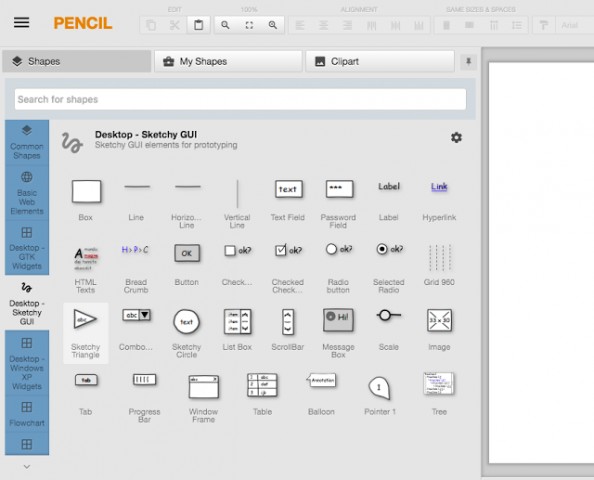
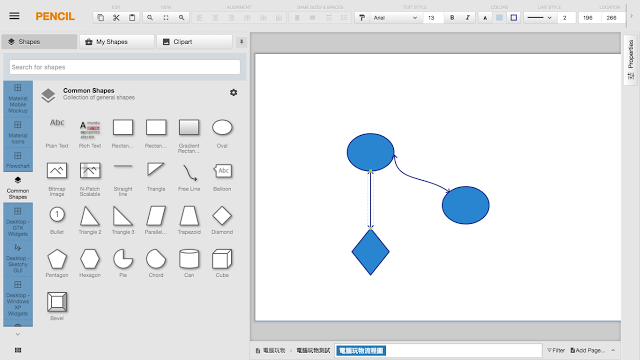
作為一款 GUI 原型設計軟體,「 Pencil 」內建了各種設計元素,包括網頁圖示、電腦軟體圖、手機 App 圖庫等。
只接從左方的圖庫拖曳,就可以把各種元素拖曳到右邊的編輯區,進行整合排序。

但還是可以看到「 Pencil 」有些圖庫有點老舊,例如 Android 與 iOS 的圖庫都還是舊版介面。
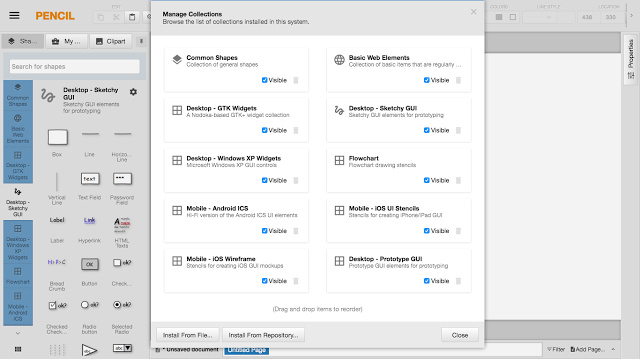
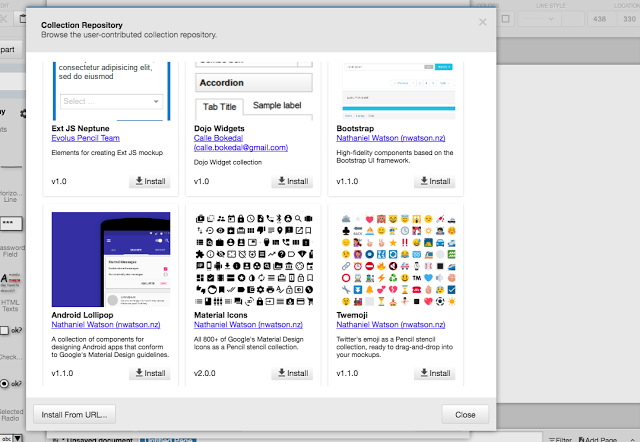
這時候,「 Pencil 」除了可以讓你自己匯入圖庫外,還能線上下載更多圖像元素。開啟最左下方的「圖庫按鈕」,選取要「 Install from Repository 」。

線上上圖庫中,就有像是 Android 比較新版的介面元素可以選取。

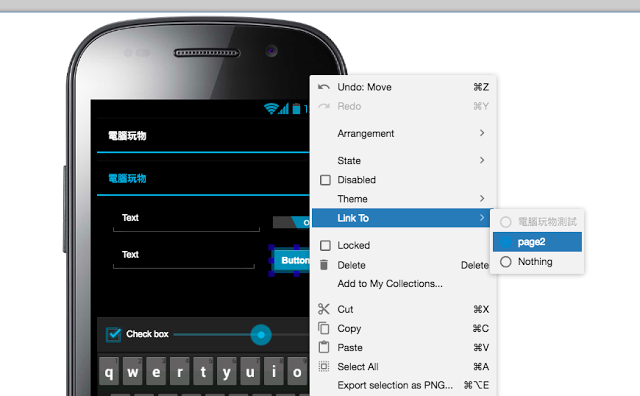
除了利用「 Pencil 」建立網頁、 App 的原型畫面外,他也支援利用超連結建立操作互動流程。
例如我可以在一個按鈕上設定「 Link To 」,然後指定當點擊這個按鈕後,要開啟到第二的原型設計頁面。

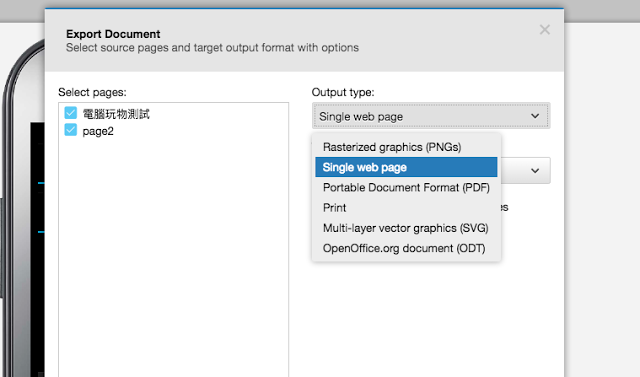
「 Pencil 」還支援匯出各種檔桉格式,從簡單的圖片、 PDF ,到可以互動操作的 HTML 網頁格式。

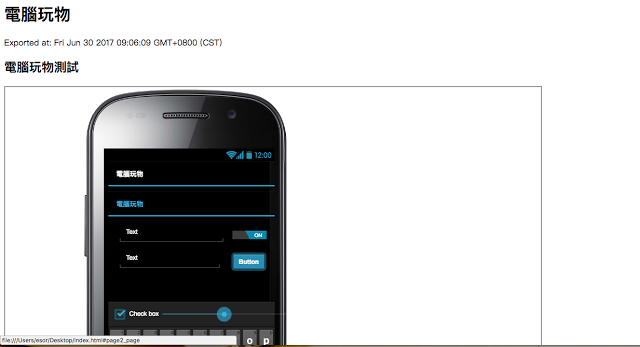
如果我匯出成網頁 HTML 檔桉,那麼我就可以在瀏覽器中開啟這個應用程式原型,並且根據我前面設計的「超連結」,進行互動操作的測試。

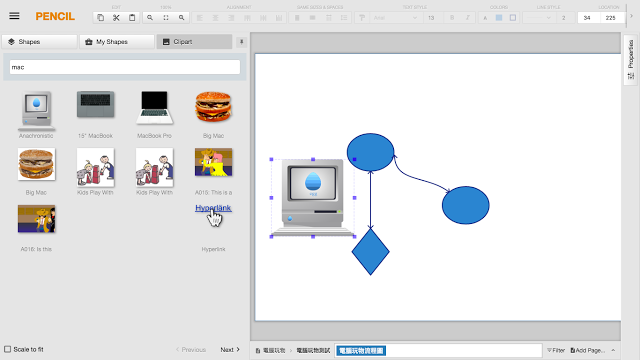
除了網站與 App 原型設計圖外,「 Pencil 」也支援畫流程圖,這也是在應用程式開發過程中需要的,先畫出這個應用的互動與資料架構。

最後,在繪製流程圖或設計原型草圖時,可以利用「 Pencil 」內建的大量免費美工圖庫,透過搜尋關鍵字,找到自己需要的圖示,用到自己的設計中,當作填充材料或示意圖。

作為一款免費、開源,且跨平台的單機軟體,「 Pencil 」能夠滿足原型設計的基本需求,功能簡單好上手,在繪製網站原型草圖、 App 原型草圖、網站架構流程圖時方便易用
而且還支援匯出成圖檔、 PDF 與 HTML 網頁,並且可以讓我們在 HTML 網頁上測試互動操作流程,說不定對你來說,也能幫你畫出有點專業的原型草圖。
官方網站: http://pencil.evolus.vn/





