【響應式網頁(網站)設計師】 CoffeeCup Responsive Site Designer v4.0 Build 3071 正式版
CoffeeCup響應式站台設計師 – 排名第一的響應式站台設計師。使用Bootstrap和Foundation框架進行可視化設計。沒有代碼。建立更快。設計更好。
數百萬設計人員和開發人員使用CSS框架。
Bootstrap 3和4,Foundation 6和Materialize是最受歡迎的。
使用這些經由良好測試的框架進行設計具有許多優點。
使用Bootstrap和Foundation的強大功能
數百萬設計人員和開發人員使用CSS框架。 Bootstrap 3和4,Foundation 6和Materialize是最受歡迎的。
使用這些經由良好測試的框架進行設計具有許多優點。他們使用經常維護和更新的組織良好的HTML,CSS和Javascript。
此外,它們容許建立很酷的交談式元件,如dropups,導航選單,畫廊等,而無需與額外的腳本搏鬥 – 甜蜜!

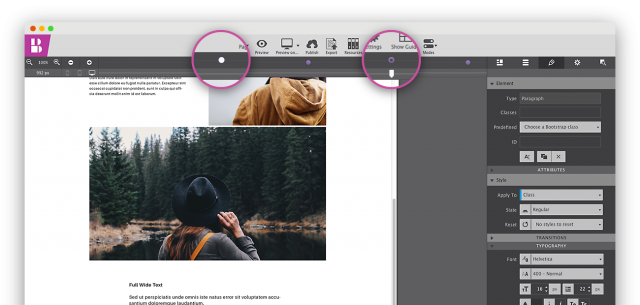
訂做斷點
讓您在任何需要的地方進行設計和佈局變更,斷點確實是響應式設計的秘密武器。通過這個革命性的應用程式,他們可以建立和管理。
魔術滑塊
使用方便的視口滑塊以每種可能的顯示寬度檢查您的建立。任何時候某些東西看起來都不是最好的,可以選取一個強大的斷點來改善佈局或設計。
使用Flexbox進行設計
Flexbox太棒了!只需輕按按鈕即可對齊,堆疊或重新排序元素。
它是一個偉大的工具,應該成為任何響應式設計工具包的一部分。
要瞭解更多訊息並使用真實設計示例,請取得我們的免費交談式Flexbox指南。
您喜愛的設計工作流程
指定每個元素的預設樣式。然後使用您自己的類來建立設計變體。
通過單個編輯變更每個元素類型,類或ID的站台屬性。變化的變化怎麼樣?
多級系統讓您擁有自己的後背,從而實現您無法在其他地方體驗到的設計創意和生產力。
現場設計 – 清潔代碼
直接在瀏覽器中工作不僅可以建立獨特的實時設計體驗,還可以使代碼具有語義和清晰。
不需要(令人困惑的)代碼生成,CSS3直接寫入真實的樣式表,從而產生簡潔易懂的規則。插入的HTML元素是基於標準的。
可以通過兩次簡單的點擊切換標籤,以使用語義HTML5元素,如<nav>和<header>,從而產生旗標良好的頁面並向搜尋引擎傳達意義。

前所未有的設計控制
直觀的控件可以訪問CSS提供的所有設計功能。
沒有繁瑣的代碼編輯,建立和實驗自然而然。選取,點選,指向,選取和卷動以建立不在此世界中的網站和頁面。
證據?聽聽客戶的意見,並驚嘆於他們的傑作。
在筆記本電腦上設計寬螢幕
拉遠以檢視更多內容。檢視頁面在比您正在使用的螢幕寬得多的顯示器上的樣子。您還可以通過同時檢視頁面的更多高度來獲得更好的頁面流感 – 甜蜜!
從紙質草圖到生產伺服器
略過靜態Photoshop或向量設計應用程式。使用真實的HTML元素和自適應網格直接在瀏覽器中建立。使用CSS3的全部功能和直觀的工具。
使用易於管理的訂做媒體查詢為所有裝置進行設計。在生產環境(瀏覽器!)中看到和感受網站的發展是現代網路的模式。
拯救地球 – 使用<picture>
在搬移裝置和電話網路上,圖像通常是網站效能的主要瓶頸。使用<picture>元素,可以為搬移使用者提供改善或更小版本的圖像。
適合任何裝置的訂做佈局
只需點選一下即可加入行和內容容器。
在訂做斷點處切換列跨度以為較小的螢幕建立定制的佈局。如果您先設計搬移裝置,或是在佈局之間建立定制的平板電腦,筆記本電腦,桌面和所有內容。
您甚至可以使用子網格和容器嵌套來實現更精確的佈局控制。拉伸行,停止浮動,變更顯示屬性,約束高度……這個應用程式擁有一切!
整合的Web Inspector
Web檢查器多年來一直是前端開發人員不可或缺的工具,我們在Site Designer中提供了它。
使用檢查器檢視或變更(拖放)元素在DOM樹中的位置。或是將樹懸停在樹上以檢視每個元素的輪廓。

過渡和影響
使用CSS3屬性(如translate,rotate和skew)來建立強大的視覺效果。在任何元素和沒有圖形編輯器。
轉換可以平滑在不同狀態上定義的值變更。
在懸停圖像或按下按鈕時吸引註意力並給訪客留下深刻印象。
搬移它,搬移它,你必須搬移它!
通過檢視中的動畫激發訪問者的興趣。只需在元素ca之前調整位置,大小,可見性等
響應式網頁(網站)設計師 CoffeeCup Responsive Site Designer v4.0 官網:
https://www.coffeecup.com/designer/
CoffeeCup Responsive Site Designer – The #1 Responsive Site Designer. Design visually with the Bootstrap and Foundation frameworks. No code. Build faster. Design better. CSS Frameworks are used by millions of designers and developers. Bootstrap 3 and 4, Foundation 6 and Materialize are the most popular. Designing with these well tested frameworks has many advantages.
Use the power of Bootstrap and Foundation
CSS Frameworks are used by millions of designers and developers. Bootstrap 3 and 4, Foundation 6 and Materialize are the most popular. Designing with these well tested frameworks has many advantages. They use well organized HTML, CSS and Javascript that is frequently maintained and updated. Furthermore, they allow for creating cool interactive components such as dropups, navigation menus, galleries and more without wrestling with extra scripts — sweet!
Custom Breakpoints
llowing you to make design and layout changes wherever needed, breakpoints are truly the secret weapon of responsive design. And with this revolutionary app, they are a cinch to create and manage.
The Magic Slider
Use the handy viewport slider to inspect your creation at every possible display width. Anytime something doesn’t quite look its best, drop in a mighty breakpoint to optimize the layout or design.
Design with Flexbox
Flexbox is fantastic! Align, stack, or reorder elements with the flick of a button. It’s a great instrument that should be part of any responsive design toolkit. To learn more and play with real design examples get our free interactive flexbox guide.
A design workflow you’ll love
Specify the default styles for each element. Then use your own classes to create design variations. Change the properties across the site for every element type, class, or ID with a single edit. What about variations of a variation? The multi-class system has your back, resulting in design creativity and productivity you can’t experience elsewhere.
Live Design — Clean Code
Working directly in the browser not only creates the unique live design experience, it also allows the code to be semantic and clean. No (confusing) code generation is needed, the CSS3 is written directly to a real stylesheet, resulting in clean and easy to interpret rules. The inserted HTML elements are standards based. Tags can be switched with two simple clicks to use semantic HTML5 elements like <nav> and <header>, resulting in well marked-up pages and conveying meaning to search engines.
Unprecedented design control
The intuitive controls give access to all the design power CSS has to offer. Without tedious code editing, creating and experimenting comes naturally. Select, click, point, pick and scroll to create websites and pages that are out of this world. The proof? Hear what our customers are saying and marvel at their masterpieces.
Design for wide screens on a laptop
Zoom out to view more. See what the page will look like on monitors that are much wider than the screen you’re working from. You can also get a better feeling for the page flow by viewing more of the height of the page at the same time — sweet!
From paper sketches to the production server
Skip static Photoshop or vector design apps. Create directly in the browser with real HTML elements and adaptive grids. Use the full power of CSS3 with intuitive tools. Design for all devices using easy to manage—custom—media queries. Seeing and feeling the site develop in a production environment (the browser!) is the way of the modern web.
Save a planet — use <picture>
On mobile devices and phone networks, images are often the main bottleneck when it comes to website performance. With the <picture> element, mobile users can be served with optimized or smaller versions of an image.
Custom layouts that fit any device
Add rows and content containers with just a simple click. Toggle column spans at custom breakpoints to create tailored layouts for smaller screens. Or create tailored tablet, laptop, desktop and everything in between layouts if you design mobile-first. You can even use subgrids and container nesting for more ultra-precise layout control. Stretch rows, stop floats, change display properties, constrain heights…this app has it all!
Integrated Web Inspector
The web inspector has been an indispensable tool for front end developers for years, and we made it available right within Site Designer. Use the inspector to view or change (drag-n-drop) an element’s position in the DOM tree. Or hover the tree to see each element’s outline.
Transitions and effects
Use CSS3 properties such as translate, rotate and skew to create powerful visual effects. On any element and without graphics editor. Transitions smoothen the value changes defined on different states. Grab the attention and impress visitors when hovering images or pressing buttons. Move it, move it, you gotta move it! Spark the visitor’s interest with in-view animations. Simply adjust the position, size, visibility, etc. before the element can be seen and how long it takes to reach the element’s normal state. Done!






